Membuat Desain Website Berbasis HTML Dengan Notepad++
Pengenalan Tag Pada HTML
Dalam HTML tag merupakan code sekaligus perintah dimana kita dapat mengatur tampilan yang kita inginkan. Tag pada HTML selalu diawali dengan<x> dan ditutup dengan </x> dimana x adalah perintah dari apa yang kita inginkan.
· Daftar Tag Pada HTML
ELEMEN DASAR
| ||
Jenis Dokumen
|
<HTML></HTML>
|
(terdapat pada awal dan akhir dari file HTML)
|
Judul
|
<TITLE></TITLE>
|
(harus selalu terdapat pada mukadimah)
|
Mukadimah (Header)
|
<HEAD></HEAD>
|
(keterangan umum, seperti judul dsb.)
|
Batang Tubuh
|
<BODY></BODY>
|
(isi dari halaman HTML)
|
FORMAT TAMPILAN
| ||
Huruf Tebal
|
<B></B>
|
(Bold)
|
Huruf Miring
|
<I></I>
|
(Italic)
|
Garis Bawah
|
<U></U>
|
(Underline - jarang digunakan)
|
Rata Tengah
|
<CENTER></CENTER>
|
(Center - berlaku untuk teks maupun gambar)
|
Huruf Kedip
|
<BLINK></BLINK>
|
(Blinking - tag terlucu sampai kini)
|
Ukuran Huruf
|
<FONT SIZE=?></FONT>
|
(Font Size - boleh diisi dari 1 sampai 7)
|
Warna Huruf
|
<FONT COLOR="#$$$$$$"></FONT>
| |
Pilih Jenis Huruf
|
<FONT FACE="***"></FONT>
| |
PEMISAH
| ||
Paragraf
|
<P></P>
|
(tag penutup seringkali tak diperlukan)
|
Align Text
|
<P ALIGN=LEFT|CENTER|RIGHT></P>
| |
Pndah Baris
|
<BR>
|
(pindah ke baris berikut)
|
Garis Datar
|
<HR>
|
(Horizontal Rule)
|
Penataan Letak Garis
|
<HR ALIGN=LEFT|RIGHT|CENTER>
| |
Tebal Garis
|
<HR SIZE=?>
|
(dalam satuan pixel)
|
Lebar Garis
|
<HR WIDTH=?>
|
(dalam satuan pixel)
|
Lebar Garis Persentasi
|
<HR WIDTH="%">
|
(dalam persentasi terhadap lebar halaman)
|
LATAR BELAKANG DAN WARNA
| ||
Latar Belakang Gambar
|
<BODY BACKGROUND="URL">
|
(Tiled Background)
|
Warna Latar Belakang
|
<BODY BGCOLOR="#$$$$$$"
|
(Background Color - urutan: merah/hijau/biru)
|
Warna Huruf Teks
|
<BODY TEXT="#$$$$$$">
| |
TABEL
| ||
Rancangan Tabel
|
<TABLE></TABLE>
| |
Garis Batas Tabel
|
<TABLE BORDER=?></TABLE>
| |
Lebar Tabel
|
<TABLE WIDTH=?>
|
(dalam satuan pixel)
|
Lebar Tabel Persentasi
|
<TABLE WIDTH="%">
|
(dalam satuan persen terhadap lebar halaman)
|
Baris dalam Tabel
|
<TR></TR>
| |
Penataan Letak Baris
|
<TR ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM
VALIGN=TOP|BOTTOM|MIDDLE> | |
Sel dalam Tabel
|
<TD></TD>
|
(harus ada dalam setiap baris tabel)
|
Penataan Letak Sel
|
<TD ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM
VALIGN=TOP|BOTTOM|MIDDLE> | |
Kepala Tabel
|
<TH></TH>
|
(Table Header - seperti data dengan Bold dan Center)
|
Penataan Letak Kepala Tabel
|
<TH ALIGN=LEFT|RIGHT| CENTER|MIDDLE|BOTTOM
VALIGN=TOP|BOTTOM|MIDDLE> | |
Warna Kepala Tabel
|
<TH BGCOLOR="#$$$$$$">
| |
A. Dasar dasar HTML
1. Membuat judul tab dalam halaman web, buka notepad++ terlebih dahulu, kemudian ketikan code dibawah ini:
<html>
<head>
<title> My First HTML Project </title>
</head>
<body BGCOLOR=“Green” TEXT=“Red”>
WELCOME TO MY WEBSITE
</body>
<body bgcolor=”#00ff00”>
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 1 berikut:
Gambar 1. Judul Tab Halaman
2. Mengatur paragraf texs, buka notepad++ kemudin ketikan code dibawah ini:
<html>
<head>
<title> Tag P, Br dan Hr </title>
</head>
<body>
<p>Ini adalah paragraf pertama, yang berisi 3 baris. Baris satu, dua dan tiga. <br><br></p>
<p>Ini adalah paragraf kerdua, yang berisi garis horizontal</p>
<hr> Ini adalah garis horizontal.
</body>
<body bgcolor=”#00ff00”>
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 2 berikut:
Gambar 2. Mengatur Paragraf
3. Mengatur ukuran huruf, buka notepad++, kemudian ketikan code dibawah ini:
<html>
<head>
<title> Tag Heading </title>
</head>
<body>
<h1> Heading 1 </h1>
<h2> Heading 2 </h2>
<h3> Heading 3 </h3>
<h4> Heading 4 </h4>
<h5> Heading 5 </h5>
<h6> Heading 6 </h6>
</body>
<body bgcolor=”#00ff00”>
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 3 berikut:
Gambar 3. Ukuran Huruf
4. Mengatur format texs, Buka notepad++, kemudian ketikan code dibawah ini:
<html>
<head>
<title>format tulisan</titele>
</head>
<body>
teks normal <br>
<small> teks small </small><br>
<big> teks big</big><br>
<b> teks tebal </b><br>
<i> teks miring </i><br>
<u> teks bergaris bawah </u><br>
Contoh superscript : x <sup>2</sup><br>
Contoh subscript : H<sub>2</sub>O<br>
<strike> Ini teks tercoret </strike><br>
<font size = 5 face = verdana>
menggunakan tag font
</font>
</body>
<body BGCOLOR ="#00FF00">
</html>
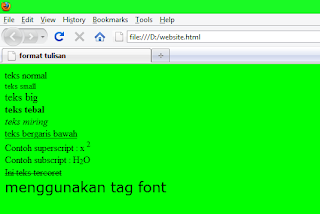
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 4 berikut:
Gambar 4. Format tulisan
5. Membuat from komentar, buka notepad++, kemudian ketikan code dibawah ini:
<html>
<head>
<title> From komentar </title>
</head>
<body>
<table>
<tr>
<tdcolspan="3"> </td></tr><tr>
<td colspan="3"><h3>Silahkan Berkomentar : </h3></td>
<td colspan="3"><h3>Silahkan Berkomentar : </h3></td>
</tr>
<tr>
<td>Nama</td>
<td>:</td>
<td><input type=text name="nama"></td>
</tr>
<tr>
<td>Email</td>
<td>:</td>
<td><input type=text name="email"></td>
</tr>
<tr>
<td valign=top>Komentar</td>
<td valign=top>:</td>
<td><textarea name="komentar" rows=6 width=200></textarea></td>
</tr>
<tr>
<td colspan="3"><input type=submit name="submit"
value=submit></td>
</tr>
</table>
</table>
</body>
<body BGCOLOR ="#00FF00">
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 5 berikut:
Gambar 5. From komentar
6. Mengatur kolom, buka notepad++ kemudian ketikan code dibawah ini:
<html>
<head>
<title>warna-warna</title>
</head>
<body>
<table width="300" border="1">
<tr>
<td colspan="3" align="center">warna-warna </td>
</tr>
<tr>
<td bgcolor="#00FF00">Hijau</td>
<td bgcolor="#FFFF00">Kuning</td>
<td bgcolor="#FF0000">Merah </td>
</tr>
<tr>
<td bgcolor="#999999">Abu-abu</td>
<td bgcolor="#0000FF">Biru</td>
<td bgcolor="#FF9900">Orange</td>
</tr>
<tr>
<td bgcolor="#663300">Cokelat</td>
<td bgcolor="#3399CC">Biru muda</td>
<td bgcolor="#FF00FF">Merah muda</td>
</tr>
</table>
</body>
<body BGCOLOR ="#00FF00">
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 6 berikut:
Gambar 6. Tabel
B. Hyperlink
1. Membuat hyperlink kehalaman web lain, buka notepad++, kemudian ketikan atau copy saja code dibawah ini:
<html>
<head>
<title> Judul tab </title>
</head>
<body>
Ini hyperlink ke wordpress
<a href="http://www.wordpress.com/" title="Masuwordpress"> Wordpress </a>
<br>Klik dan masuk ke yahoo<a href="http://www.yahoo.com/" title="Masuk yahoo"> Yahoo </a>
<br>Masuk ke facebook anda
<a href="http://http://www.facebook.com/" title="Masuk ke facebook"> Facebook </a>
</body>
<body BGCOLOR ="#00FF00">
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 7 berikut:
Gambar 7 link halaman web lain
2. Membuat hyperlink antar bagian dalam web, buka notepad++, kemudian ketikan atau copy saja code dibawah ini:
<html>
<head>
<title> Judul tab </title>
</head>
<body>
<ahref="file:///C:/Users/COMPAQ/Documents/HTML.1/desain%20web/home.html" title="ke Rumah"><img src="file:///C:/Users/COMPAQ/Documents/HTML.1/gambar/Graphic1.jpg" border="0" width="80" height="30"/></a>
<ahref="file:///C:/Users/COMPAQ/Documents/HTML.1/desain%20web/profil.html" title="Profilku"><img src="file:///C:/Users/COMPAQ/Documents/HTML.1/gambar/profil.jpg" border="0" width="100" height="30"/></a>
<ahref="file:///C:/Users/COMPAQ/Documents/HTML.1/html_colors.html" title="Kode Warna Pada HTML"><img src="file:///C:/Users/COMPAQ/Documents/HTML.1/gambar/Kode%20Warna.jpg" border="0" width="150" height="30"/></a>
<a href="file:///C:/Users/COMPAQ/Documents/HTML.1/kumpulan%20puisi.html" title="kumpulan Kata-kata Mutiara"><img src="file:///C:/Users/COMPAQ/Documents/HTML.1/gambar/kata%20kata.jpg" border="0" width="100" height="30"/></a>
</body>
<body BGCOLOR ="#00FF00">
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, maka hasilnya akan seperti pada gambar 8 berikut:
Gambar 8. Link Antar Bagian Dalam Web
C. Membuat Website Sederhana
1. Membuat halaman login pada website, buka notepad++, kemudin ketikan atau copy saja code dibawah ini:
<html>
<head>
<title>login web</title><link rel='icon' href='gambar/B.png'>
</head>
<body>
<p align="center"> <font size="6" color="#FF6600" >
Silahkan mengisi data yang ada di bawah untuk masuk ke website saya :)</font>
</p>
<table align="center">
<td><form method="post" action="home.html"><label><font color="#FF6600">Nama Anda:</label>
<br>
<input type="text" name="nama" value=""></br>
<label><font color="#FF6600">Email Atau telepon:</label>
<br>
<input type="text" name="Email" value=""></br><label><font color="#FF6600">Alamat:</label>
<br>
<input type="text" name="Alamat" Value=""></br>
<label><font color="#FF6600">Tanggal Lahir </label>
<br>
<select name="select">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
<select name="select2">
<option value="1">Januari</option>
<option value="2">Februari</option>
<option value="3">Maret</option>
<option value="4">April</option>
<option value="5">Mei</option>
<option value="6">Juni</option>
<option value="7">Juli</option>
<option value="8">Agustus</option>
<option value="9">September</option>
<option value="10">Oktober</option>
<option value="11">Nopember</option>
<option value="12">Desember</option>
</select>
<select name="select3">
<option value="2001">1988</option>
<option value="2002">1989</option>
<option value="2003">1990</option>
<option value="2004">1991</option>
<option value="2005">1992</option>
<option value="2006">1993</option>
<option value="2007">1994</option>
<option value="2008">1995</option>
<option value="2009">1996</option>
</select></br>
<label><font color="#FF6600">Jenis Kelamin </label>
<br><font color="red">Pria
<font color="#CCFF00">Wanita</br>
<input type="submit" Value="Masuk">
</td>
</table>
<body background="gambar/aaa.png">
<EMBED SRC="MP3/Greenday%20-%20I%20walk%20Alone.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
<p align="center"> <font size="1" color="#FF6600" ><BLINK>..... Dalam penggisiannya harus jujur yaa, jangan bo'onk :) ......
</body>
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, background dapat anda ganti sendiri sesuai dengan kesukaan anda.
Hasilnya seperti pada gambar 9 berikut:
Gambar 9. Halaman login
2. Membuat halaman awal, buka notepad++, kemudian ketikan atau copy saja code dibawah ini:
<html>
<head>
<title>Home</title>
<link rel='icon' href='gambar/alien.ico'>
</head>
<body>
<center><table width='1000' height='400' border="0" background='gambar/xx.jpg' cellpadding="0" cellspacing="<tr>
<td colspan="2" color="white" align='center'>
<img src="gambar/1.png" width="1000" height="400">
</td>
</tr>
<tr height="50"><td colspan='2' background='gambar/zz.jpg' align='left' height="20">
<p><ul><ul><left><BLINK><b><font color="#00CCFF" size="5"><img src='gambar/halo.gif' border='0' width='40' height='40'>~ Selamat datang di website pertama saya ~ <img src='gambar/halo.gif' border='0' width='40' height='40'></font></BLINK></b></ul></ul></p></left>
<left> <ul><a href="home.html" title="ke Rumah"><img src='gambar/HOME.jpg' BORDER='0' width='80' height='30'></a>
<a href="http://mp3skull.com/" title="MP3"><img src='gambar/MP3.jpg' BORDER='0' width='80' height='30'></font></a>
<a href="profilku.html" title="Profilku"><img src='gambar/PROFIL.jpg' BORDER='0' width='90' height='30'></a>
<a href="html_colors.html" title="Kode Warna Pada HTML"><img src='gambar/KODE WARNA.jpg' BORDER='0' width='120' height='30'></a>
<a href="http://www.gametop.com/" title="Tempat Game"><img src='gambar/GAME.jpg' BORDER='0' width='80' height='30'></a>
<a href="http://www.w3schools.com/html/html_intro.asp" title="Tutorial HTML.w3schools.com"><img src='gambar/TUTORIAL.jpg' BORDER='0' width='90' height='30'></a>
<a href="kumpulan%20puisi.html" title="kumpulan Kata-kata Mutiara"><img src='gambar/KATA.jpg' BORDER='0' width='100' height='30'></a>
</ul></left>
</td>
</tr>
<tr>
<td width='796' height='700' background='gambar/zz.jpg' valign='top' >
<p><font color="yellow" size="5">~Dasar-dasar Membuat Website Berbasis HTML~</font>
<p align="lift"><font color="white">Nah, anda pasti sudah banyak melihat tutorial tutorial HTML yang ada di ilmuwebsite.com. Tapi, masih ada 1 kekurangan, tutorial HTML untuk tingkat pemula???
<br />
Nggak ada kan??? nah, maka dari itu, saya, Rian hidayat, akan menjelaskan bagaimana website di bangun menggunakan tag-tag HTML, dan ini penulis sediakan untuk pemula. Tapi sebelum itu,? ada yang perlu diketahui.<br />
<br />
<a name='more'></a><br />
<span id="more-712"></span><br />
<b>tag <></b><br />
digunakan untuk menuliskan sintak, ada dua jenis, yaitu tag container dan tag biasa.<br />
Tag container adalah tag yang berisi text yang akan ditampilkan
setelah tag ditutup. Contoh: <td> text yang ditampilkan
</td>.<br />
Tag biasa, yahh…tag aja, contoh <BR> (break). <br> kaga perlu ditutup oleh tag </br>, tapi jika sintak yang digunakan tag container, contoh: <h1>, yah mesti ditutup dengan </h1>.<br />
Tag yang digunakan untuk mengakhiri sintak punya karakter /(slash) sebelum sintaknya, contohnya: <td> </td><br />
Kita juga dapat mengetik attribut di dalam sebuah tag, contoh: <body bgcolor=”red”> </body>. atau <input type=”text”>.<br />
<b>LANGKAH 1</b><br />
<ul>
<li>MEMBUKA NOTEPAD.</li>
</ul>
<b>LANGKAH 2</b> <br />
<ul>
<li>MENGETIKKAN SINTAK/SYNTAX.</li>
</ul>
Berikut ini adalah syntax dasar yang membentuk suatu HTML.<br />
pertama, ketikkan<br /><html><br />
tekan enter, kemudian ketik<br /><head><br />Dalam container head, kita bisa mengetikan beberapa sintak, tapi yangpaling penting jangan lupa mengetikan sintak <title> judul halaman web </title>. Untuk sintak lain nanti saja.<br />Sekarang ketikkan sintak title tadi, jadi seperti ini:<br /><head> <title> judul halaman web </title> </head><br />
Kemudian ketikkan <body>. Tag body merupakan badan/tubuh/inti dari halaman web, tampilan web yang kita lihat itu berasal dari <body>.<br />Body tuh tag container, jadi mesti ditutup. Hasil sampai sekarang:<br />
<html><br /><head><br /><title> Judul Halaman Web </title><br />
</head><br />
<body><br />
</body><br />?<br />
<br />
<br />Selanjutnya bagaimana cara menampilkan tulisan ke dalam HTML??? Ketikan sembarang text ke dalam tag body, contohnya seperti ini :<br /><body><br />Contoh text yang ditampilin di halaman web, By: Rian Hidayat<br /></body><br />terus, jika sudah, ketikkan </html>, script lengkapnya seperti ini :<br /><html><br /><head><br />
<title> Judul Halaman Web </title><br />
</head><br /><body><br />Contoh text yang ditampilkan di halaman web, By: Rian Hidayat<br />
</body><br />
</html><br />
kalo udah, sekarang save dengan nama dasarHTML.<br />
kalo udah disave, buka data yang tadi di save.<br />?<br />Pada bagian ini, kalian mungkin akan bingun,g karena html yang tadi disave dan cape cape diketikkan, ternyata gagal. Malah yang terbuka adalah file di notepad/wordpad. tau kenapa???<br />Karena ketika men-save, file tersebut di save dalem bentuk TXT, bukan HTML. Nah cara men-save dalem bentuk HTML yaitu: ketika mensave, ada satu tempat di bawah tempat kita menulis nama file,? yakni Save As Type. Silahkan ubah dari text document(*.txt) menjadi all files, ketika menulis nama, di akhir di berikan extensi .html, contoh: dasarHTML.html.
<div style='clear: both;'></div>
</textarea>
<font="left" form method="post" action="file:///C:/Users/COMPAQ/Documents/HTML.1/new%204.html">
<input type="hidden" name="friendID" value="123456">
<textarea name="f_comments" cols="40" rows="5"">
Enter your comments here...
</textarea><br>
<input type="submit" value="coments" />
<input type="reset" value="Reset" />
</form>
</td>
<td width='200' height='700' bgcolor='' valign='top'>
<table align="left" width='200' border='0' bgcolor='' bordercolor='green'>
<tr align='center'>
<td><p><a href="http://www.facebook.com/" target="_blank" title="Masuk ke Facebook"> <img src="gambar/facebook.ico" border="0" width="90" height="70"/></a></td>
<td><p><a href="http://www.youtube.com/" target="_blank" title="Masuk ke youtube"> <img src="gambar/youtube.ico" border="0" width="90" height="70"/></a><td>
</p>
</tr>
</table>
<table align='left' width='200' border='0' bgcolor='' bordercolor='green'>
<center>
<td width="200" valign="top"><font color="#FFFF00" face="Cooper Std Black">
<b>TUTORIAL HTML</b>
<ul>
<li><a href="buat%20ayat%20bergerak.html" title='membuat tulisan bergerak'><font color='#0000FF' face='Times New Roman'>Cara membuat tulisan bergerak</a></font></li>
<li><a href='Menbuat%20from%20komentar.html' title='membuat from komentar'><font color='#0000FF' face='Times New Roman'>Cara membuat from komentar</a></font></li>
<li><a href='Membuat%20login.html' title='membuat halaman login'><font color='#0000FF' face='Times New Roman'>Cara membuat halaman login</a></font></li>
</ul></font></table></td>
</tr>
<tr height="50">
s<td colspan='2'background='gambar/zz.jpg'><center><b><marquee><font face="Cooper Std Black" color="#00CCFF" size="7">~ Meskipun banyak kendala dalam pembuatan desain web, tapi tetap berusaha untuk mencapai hasil yang terbaik ~</font></b></marquee></center></td></tr>
</table><div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;">
<img border="0" src="gambar/twitter.ico" title="follow my twitter" alt="animasi bergerak gif" /></a><small><center></div>
<div style="position: fixed; bottom: 0px; right: 0px;width:100px;height:100px;"><a href='#top'>
<img border="0" src="gambar/top.png" width='50' height='50' title="Kembali ke atas" alt="animasi bergerak gif" /></a><small><center>
</div>
<div style="position: fixed; TOP: 0px; right: 10px;width:130px;height:160px;"><a href='login.html'>
<img border="0" src="gambar/c.png" width='40' height='40' title="Kembali ke login" alt="animasi bergerak gif" /></a><small><center></div>
<body background='gambar/yy.jpg'></body>
<EMBED SRC="MP3/I%20Won%27t%20See%20You%20Tonight%28Part1%29.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED></html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, anda bisa menganti gambar-gambarnya sesuai yang anda inginkan, dan anda juga dapat menganti background dan animasi yang sesuai dengan anda.
Hasilnya akan seperti pada gambar 10 berikut:
Gambar 10. Halaman awal
3. Membuat data pribadi atau profil, buka notepad++, kemudian ketikan atau copy saja code dibawah ini:
<html>
<head>
<title>Profilku</title>
<link rel='icon' href='gambar/alien.ico'>
</head>
<body>
<center><table width='1000' height='400' border="0" background='gambar/xx.jpg' cellpadding="0" cellspacing="20" >
<tr>
<td colspan="2" color="white" align='center'>
<img src="gambar/1.png" width="1000" height="400">
</td>
</tr>
<tr height="50">
<td colspan='2' background='gambar/zz.jpg' align='left' height="20">
<p><ul><ul><left><BLINK><b><font color="#00CCFF" size="5"><img src='gambar/halo.gif' border='0' width='40' height='40'>~ Selamat datang di website pertama saya ~ <img src='gambar/halo.gif' border='0' width='40' height='40'></font></BLINK></b></ul></ul></p></left>
<left><ul><a href="home.html" title="ke Rumah"><img src='gambar/HOME.jpg' BORDER='0' width='80' height='30'></a>
<a href="http://mp3skull.com/" title="MP3"><img src='gambar/MP3.jpg' BORDER='0' width='80' height='30'></font></a>
<a href="profilku.html" title="Profilku"><img src='gambar/PROFIL.jpg' BORDER='0' width='90' height='30'></a>
<a href="html_colors.html" title="Kode Warna Pada HTML"><img src='gambar/KODE WARNA.jpg' BORDER='0' width='120' height='30'></a>
<a href="http://www.gametop.com/" title="Tempat Game"><img src='gambar/GAME.jpg' BORDER='0' width='80' height='30'></a>
<a href="http://www.w3schools.com/html/html_intro.asp" title="Tutorial HTML.w3schools.com"><img src='gambar/TUTORIAL.jpg' BORDER='0' width='90' height='30'></a>
<a href="kumpulan%20puisi.html" title="kumpulan Kata-kata Mutiara"><img src='gambar/KATA.jpg' BORDER='0' width='100' height='30'></a></ul></left></td></tr>
<tr><td width='796' height='700' background='gambar/zz.jpg' valign='top' >
<p><table align="center" border="0" bgcolor="" cellpadding="0" cellspacing="8" >
<td><tr><td colspan="2" align="center"><font face="Bauhaus 93" size="8" color="#0066FF"><b>PROFILKU</b></td></tr>
<tr><br><table>
<P align="center"><font color="#00FFFF">
<img src="gambar/rian.JPG" border="7" width="250" height="300">
<tr><td align="right"><font size="5" color="#00FFFF"><b><p align='left'>NAMA</p></b></td>
<td><font size="5"color="#00FFFF">: Rian Hidayat</p></td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>ALAMAT</p></b></td>
<td><font size="4"color="#00FFFF">: Weru, Sukoharjo</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>TTL</p></b></td>
<td><font size="5"color="#00FFFF">: Sukoharjo, 09-November-1993</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>PEKERJAAN</p></b></td>
<td><font size="5"color="#00FFFF">: Mahasiswa</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>HOBY</p></b></td>
<td><font size="5"color="#00FFFF">: Tidur</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>NO.TELPONE</p></b></td>
<td><font size="5"color="#00FFFF">: 085728282066</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>EMAIL</p></b></td>
<td><font size="5"color="#00FFFF">:hrian89@gmail.com</td>
</tr></table>
<table><P align="center"><font color="#00FFFF"><img src="gambar/bram.JPG" border="7" width="250" height="300"></p>
<tr><td align="right"><font size="5" color="#00FFFF"><b><p align='left'>NAMA</p></b></td>
<td><font size="5"color="#00FFFF">: Bram Putra P.</p></td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>ALAMAT</p></b></td>
<td><font size="4"color="#00FFFF">: Laweyan, Surakarta</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>TTL</p></b></td>
<td><font size="5"color="#00FFFF">: Surakarta, 13-April-1992</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>PEKERJAAN</p></b></td>
<td><font size="5"color="#00FFFF">: Mahasiswa</td></tr>
<td align="right"><font size="5" color="#00FFFF"><b><p align='left'>NO.TELPONE</p></b></td>
<td><font size="5"color="#00FFFF">: XXXXXXXXXXXXXX </td>
</tr></table></td>
<td width='200' height='700' bgcolor='' valign='top'>
<table align="left" width='200' border='0' bgcolor='' bordercolor='green'>
<tr align='center'><td><p><a href="http://www.facebook.com/" target="_blank" title="Masuk ke Facebook"> <img src="gambar/facebook.ico" border="0" width="90" height="70"/></a></td>
<td><p><a href="http://www.youtube.com/" target="_blank" title="Masuk ke youtube"> <img src="gambar/youtube.ico" border="0" width="90" height="70"/></a><td>
</p></tr>
</table>
<table align='left' width='200' border='0' bgcolor='' bordercolor='green'>
<center>
<td width="200" valign="top"><font color="#FFFF00" face="Cooper Std Black">
<b>TUTORIAL HTML</b>
<ul><li><a href="buat%20ayat%20bergerak.html" title='membuat tulisan bergerak'><font color='#0000FF' face='Times New Roman'>Cara membuat tulisan bergerak</a></font></li>
<li><a href='Menbuat%20from%20komentar.html' title='membuat from komentar'><font color='#0000FF' face='Times New Roman'>Cara membuat from komentar</a></font></li>
<li><a href='Membuat%20login.html' title='membuat halaman login'><font color='#0000FF' face='Times New Roman'>Cara membuat halaman login</a></font></li>
</ul></font></table></td></tr>
<tr height="50"><td colspan='2' background='gambar/zz.jpg'><center><b><marquee><font face="Cooper Std Black" color="#00CCFF" size="7">~ Meskipun banyak kendala dalam pembuatan desain web, tapi tetap berusaha untuk mencapai hasil yang terbaik ~</font></b></marquee></center></td>
</tr></table><div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;">
<img border="0" src="gambar/twitter.ico" title="follow my twitter" alt="animasi bergerak gif" /></a><small><center>
</div>
<div style="position: fixed; bottom: 0px; right: 0px;width:100px;height:100px;"><a href='#top'>
<img border="0" src="gambar/top.png" width='50' height='50' title="Kembali ke atas" alt="animasi bergerak gif" /></a><small><center></div>
<div style="position: fixed; TOP: 0px; right: 10px;width:130px;height:160px;"><a href='login.html'>
<img border="0" src="gambar/c.png" width='40' height='40' title="Kembali ke login" alt="animasi bergerak gif" /></a><small><center>
</div>
<body background='gambar/yy.jpg'>
</body>
<EMBED SRC="MP3/I%20Won%27t%20See%20You%20Tonight%28Part1%29.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, anda bisa menganti gambar-gambarnya sesuai yang anda inginkan, dan anda juga dapat menganti background dan animasi yang sesuai dengan anda.
Hasilnya akan seperti pada gambar 11 berikut:
Gambar 11. Membuat data pribadi
4. Membuat album galery, buka notepad++, kemudian ketikan atau bisa copy saja code dibawah ini:
<html>
<head>
<title>Profilku</title>
<link rel='icon' href='gambar/alien.ico'>
</head>
<body>
<center>
<table width='1000' height='400' border="0" background='gambar/xx.jpg' cellpadding="0" cellspacing="20" >
<tr>
<td colspan="2" color="white" align='center'>
<img src="gambar/1.png" width="1000" height="400">
</td>
</tr>
<tr height="50">
<td colspan='2' background='gambar/zz.jpg' align='left' height="20">
<p><ul><ul><left><BLINK><b><font color="#00CCFF" size="5"><img src='gambar/halo.gif' border='0' width='40' height='40'>~ Selamat datang di website pertama saya ~ <img src='gambar/halo.gif' border='0' width='40' height='40'></font></BLINK></b></ul></ul></p></left>
<left>
<ul><a href="home.html" title="ke Rumah"><img src='gambar/HOME.jpg' BORDER='0' width='80' height='30'></a>
<a href="http://mp3skull.com/" title="MP3"><img src='gambar/MP3.jpg' BORDER='0' width='80' height='30'></font></a>
<a href="profilku.html" title="Profilku"><img src='gambar/PROFIL.jpg' BORDER='0' width='90' height='30'></a> <a href="html_colors.html" title="Kode Warna Pada HTML"><img src='gambar/KODE WARNA.jpg' BORDER='0' width='120' height='30'></a>
<a href="http://www.gametop.com/" title="Tempat Game"><img src='gambar/GAME.jpg' BORDER='0' width='80' height='30'></a> <a href="http://www.w3schools.com/html/html_intro.asp" title="Tutorial HTML.w3schools.com"><img src='gambar/TUTORIAL.jpg' BORDER='0' width='90' height='30'></a> <a href="kumpulan%20puisi.html" title="kumpulan Kata-kata Mutiara"><img src='gambar/KATA.jpg' BORDER='0' width='100' height='30'></a>
</ul></left>
</td></tr>
<tr>
<td width='796' height='700' background='gambar/zz.jpg' valign='top' >
<p><table align="center" border="0" bgcolor="" cellpadding="0" cellspacing="8" >
<td>
<p><b><center><font face="Bauhaus 93" size="7" color='#0000FF'>Galery</font></center></b></p><b>
<table color="blue" align="center" border="9px">
<tr><p align="center"><font color="#00FFFF" size='6'>Album Kegiatan Teknisi</font>
<td><img src="file:///D:/Tugas%20HTML/Gambar/a.png" border="3" width="300" height="300" /></td>
<td><img src="file:///D:/Tugas%20HTML/Gambar/b.png" border="3" width="300" height="300" /></td>
<tr><td><img src="file:///D:/Tugas%20HTML/Gambar/c.png" border="3" width="300" height="300" /></td>
<td><img src="file:///D:/Tugas%20HTML/Gambar/d.png" border="3" width="300" height="300" /></td>
<tr><td><img src="file:///D:/Tugas%20HTML/Gambar/e.png" border="2" width="300" height="300" /></td>
<td><img src="file:///D:/Tugas%20HTML/Gambar/f.png" border="3" width="300" height="300" /></td></p></tr>
</table>
</td>
<td width='200' height='700' bgcolor='' valign='top'>
<table align="left" width='200' border='0' bgcolor='' bordercolor='green'><tr align='center'>
<td><p><a href="http://www.facebook.com/" target="_blank" title="Masuk ke Facebook"> <img src="gambar/facebook.ico" border="0" width="90" height="70"/></a></td>
<td><p><a href="http://www.youtube.com/" target="_blank" title="Masuk ke youtube"> <img src="gambar/youtube.ico" border="0" width="90" height="70"/></a><td>
</p></tr></table>
<table align='left' width='200' border='0' bgcolor='' bordercolor='green'>
<center>
<td width="200" valign="top"><font color="#FFFF00" face="Cooper Std Black">
<b>TUTORIAL HTML</b><ul>
<li><a href="buat%20ayat%20bergerak.html" title='membuat tulisan bergerak'><font color='#0000FF' face='Times New Roman'>Cara membuat tulisan bergerak</a></font></li>
<li><a href='Menbuat%20from%20komentar.html' title='membuat from komentar'><font color='#0000FF' face='Times New Roman'>Cara membuat from komentar</a></font></li>
<li><a href='Membuat%20login.html' title='membuat halaman login'><font color='#0000FF' face='Times New Roman'>Cara membuat halaman login</a></font></li>
</ul></font></table></td></tr>
<tr height="50">
<td colspan='2' background='gambar/zz.jpg'><center><b><marquee><font face="Cooper Std Black" color="#00CCFF" size="7">~ Meskipun banyak kendala dalam pembuatan desain web, tapi tetap berusaha untuk mencapai hasil yang terbaik ~</font></b></marquee></center></td>
</tr></table>
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;">
<img border="0" src="gambar/twitter.ico" title="follow my twitter" alt="animasi bergerak gif" /></a><small><center></div> <div style="position: fixed; bottom: 0px; right: 0px;width:100px;height:100px;"><a href='#top'>
<img border="0" src="gambar/top.png" width='50' height='50' title="Kembali ke atas" alt="animasi bergerak gif" /></a><small><center></div>
<div style="position: fixed; TOP: 0px; right: 10px;width:130px;height:160px;"><a href='login.html'><img border="0" src="gambar/c.png" width='40' height='40' title="Kembali ke login" alt="animasi bergerak gif" /></a><small><center></div>
<body background='gambar/yy.jpg'>
</body>
<EMBED SRC="MP3/I%20Won%27t%20See%20You%20Tonight%28Part1%29.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, anda bisa menganti gambar-gambarnya sesuai yang anda inginkan, dan anda juga dapat menganti background dan animasi yang sesuai dengan anda.
Hasilnya akan seperti pada gambar 12 berikut:
Gambar 12. Galery
5. Membuat artikel html tentang cara membuat tulisan bergerak, buka notepad++, kemudian ketikan atau copy saja code dibawah ini:
<html>
<head>
<title>Cara membuat tulisan bergerak</title>
<link rel='icon' href='gambar/alien.ico'>
</head>
<body>
<center>
<table width='1000' height='400' border="0" background='gambar/xx.jpg' cellpadding="0" cellspacing="20" >
<tr>
<td colspan="2" color="white" align='center'>
<img src="gambar/1.png" width="1000" height="400">
</td>
</tr>
<tr height="50">
<td colspan='2' background='gambar/zz.jpg' align='left' height="20">
<p><ul><ul><left><BLINK><b><font color="#00CCFF" size="5"><img src='gambar/halo.gif' border='0' width='40' height='40'>~ Selamat datang di website pertama saya ~ <img src='gambar/halo.gif' border='0' width='40' height='40'></font></BLINK></b></ul></ul></p></left>
<left>
<ul><a href="home.html" title="ke Rumah"><img src='gambar/HOME.jpg' BORDER='0' width='80' height='30'></a>
<a href="http://mp3skull.com/" title="MP3"><img src='gambar/MP3.jpg' BORDER='0' width='80' height='30'></font></a>
<a href="profilku.html" title="Profilku"><img src='gambar/PROFIL.jpg' BORDER='0' width='90' height='30'></a>
<a href="html_colors.html" title="Kode Warna Pada HTML"><img src='gambar/KODE WARNA.jpg' BORDER='0' width='120' height='30'></a>
<a href="http://www.gametop.com/" title="Tempat Game"><img src='gambar/GAME.jpg' BORDER='0' width='80' height='30'></a>
<a href="http://www.w3schools.com/html/html_intro.asp" title="Tutorial HTML.w3schools.com"><img src='gambar/TUTORIAL.jpg' BORDER='0' width='90' height='30'></a>
<a href="kumpulan%20puisi.html" title="kumpulan Kata-kata Mutiara"><img src='gambar/KATA.jpg' BORDER='0' width='100' height='30'></a>
</ul></left>
</td>
</tr>
<tr>
<td width='796' height='700' background='gambar/zz.jpg' valign='top' >
<b><center><span style="font-size: large;" align='center'><font color='#0066FF' size='5'>Tutorial Membuat Tulisan Menjadi Bergerak</font></span></center></b>
<br />
<br /><font color='#00FFFF'>Marquee tag digunakan untuk menggerakkan sama ada perkataan ataupun gambar. Dalam contoh ini, saya akan tunjukkan beberapa cara untuk menggunakan Marquee tag ini untuk menggerakkan tulisan anda.</font><br />
<br />
<div style="color: #FFFF00;">
<marquee direction="down" height="50"><center>
<b>Teks Bergerak Ke Bawah...</b></center>
</marquee>
</div>
<div style="color: #FFFF00;"><marquee direction="right"><b>Teks Bergerak Ke Kanan...</b></marquee>
</div>
<div style="color: #FFFF00;"><marquee direction="left"><b>Teks Bergerak Ke Kiri...</b></marquee>
</div>
<br />
<div style="color: #FFFF00;">
<marquee direction="up" height="50"><center>
<b>Teks Bergerak Ke Atas...</b></center>
</marquee>
</div>
<br />
<a name='more'></a><br /><br /><span style="font-size: large;"><font color='#00FFFF'><b>1.</b></span> Seperti yang anda lihat di atas, Teks ini bergerak ke kiri dan ke kanan. Anda boleh gunakan kode dibawah ini untuk melakukan tricks tersebut.</font><br />
<br />
<div class="code"><br /><span style="color: white;"><marquee direction="</span>
<b><span style="color: #FFFF00;">right</span></b><span style="color: white;">">This text scrolls right...</marquee></span></div><br />
<br /><font color='#00FFFF'>Apa yang anda perlukan, gantikan teks yang bewarna <b><span style="color:#FFFF00;">kuning</span></b> kepada arah mana anda akan teks tu Scroll. Anda boleh pilih sama ada - up, down, right, left.</font><br /><br />
<div style="color: #FF0000;"><marquee scrollamount="30"><b>Teks ini Macam Ferari..</b></marquee></div><br /><span style="font-size: large;"><font color='#00FFFF'><b>2.</b></span> Anda boleh mengubah kelajuan teks dengan menggunakan kod di bawah ni.</font>
<br /><br />
<div class="code"><br /><span style="color: white;"><marquee scrollamount="</span><b><span style="color:#FF6600;">30</span></b><span style="color: white;">"></span><span style="color: #FF0000;">Teks ni Macam Ferari..</span><span style="color: white;"></marquee>
</span></div><br /><br /><font color='#00FFFF'>Ubah nomer yang bewarna <b><span style="color:#FF6600;">Oren</span></b> untuk mengubah kelajuan.</font>
<br /><br />
<div style="color: #f1c232;"><marquee scrolldelay="300"><b>Teks ini seperti Siput..</b></marquee></div><br />
<div class="code"><br/><span style="color: white;"><marquee scrolldelay="</span><b><span style="color:#00FF00;">300</span></b><span style="color: white;">">Teks ini seperti Siput..</marquee>
</span></div><br /><br /><b><span style="font-size: large;"><font color='#00FFFF'>3.</span></b> Ubah nomer yang bewarna <b><span style="color:#00FF00;">hijau</span></b> untuk mengubah kelajuan.
</font><br /><br /><div style="color: #6600CC;"><marquee behavior="alternate"><b>Teks ini Melantun</b></marquee>
</div><br /><font color='#00FFFF'>Untuk membuatkan teks anda melantun seperti di atas ini. Gunakan kode di bawah.
</font><br /><br />
<div class="code"><br /><span style="color: white;"><marquee behavior="alternate"></span><b style="color: #6600CC;">Teks ini Melantun</b><span style="color: white;"></marquee>
</span></div><br /><br /><b><font color='#00FFFF'>4.</b> Ok. Seterusnya cara untuk menetapkan ruangan untuk Marquee bergerak
</font><br /><br /><div style="color: #0066FF;">
<marquee width="200"><b>Teks ini bergerak dalam kelebaran 200 width</b></marquee></div><br /><div class="code"><br />
<span style="color: white;"><marquee width="</span><span style="color: #00FF00;">200</span><span style="color: white;">">Teks ini bergerak dalam kelebaran 200 width</marquee></span></div>
<br /><font color='#00FFFF'>Anda boleh tentukan width mengikut kesukaan anda dengan menukarkan nomer yang bewarna <b><span style="color: #00FF00;">hijau</span></b>.
</font><br /><br /><span style="font-size: large;"><b><font color='#00FFFF'>5.</b></span> Seterusnya saya akan menggabungkan beberapa kode Marquee ini bersama.
</font><br /><br />
<div style="color: #33FF33;"><marquee behavior=”alternate” scrollamount=”30” width=”400”><b>Teks Paling Awesome</b></marquee></div>
<br /><font color='#00FFFF'>Ini merupakan kode yang saya gunakan untuk membuat teks bergerak seperti yang di atas.
</font><br /><br />
<div class="code">
<br />
<span style="color: white;"><marquee behavior="alternate" width="400" scrollamount="30"></span><b style="color: #33FF33;">Teks Paling Awesome</b><span style="color: white;"></marquee>
</span></div>
<br />
<br /><font color='#00FFFF'>Sekarang, anda boleh coba dalam blog anda, anda juga boleh gabungkan kode-kode marquee ini mengikut kesukaan anda masing-masing.<br /></font><br /></td>
<td width='200' height='700' bgcolor='' valign='top'>
<table align="left" width='200' border='0' bgcolor='' bordercolor='green'>
<tr align='center'>
<td><p><a href="http://www.facebook.com/" target="_blank" title="Masuk ke Facebook"> <img src="gambar/facebook.ico" border="0" width="90" height="70"/></a></td><td><p><a href="http://www.youtube.com/" target="_blank" title="Masuk ke youtube"> <img src="gambar/youtube.ico" border="0" width="90" height="70"/></a><td>
</p></tr></table>
<table align='left' width='200' border='0' bgcolor='' bordercolor='green'>
<center>
<td width="200" valign="top"><font color="#FFFF00" face="Cooper Std Black">
<b>TUTORIAL HTML</b>
<ul><li><a href="buat%20ayat%20bergerak.html" title='membuat tulisan bergerak'><font color='#0000FF' face='Times New Roman'>Cara membuat tulisan bergerak</a></font></li>
<li><a href='Menbuat%20from%20komentar.html' title='membuat from komentar'><font color='#0000FF' face='Times New Roman'>Cara membuat from komentar</a></font></li>
<li><a href='Membuat%20login.html' title='membuat halaman login'><font color='#0000FF' face='Times New Roman'>Cara membuat halaman login</a></font></li>
</ul></font></table></td></tr><tr height="50"><td colspan='2' background='gambar/zz.jpg'><center><b><marquee><font face="Cooper Std Black" color="#00CCFF" size="7">~ Meskipun banyak kendala dalam pembuatan desain web, tapi tetap berusaha untuk mencapai hasil yang terbaik ~</font></b></marquee></center></td>
</tr>
</table>
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;">
<img border="0" src="gambar/twitter.ico" title="follow my twitter" alt="animasi bergerak gif" /></a><small><center>
</div>
<div style="position: fixed; bottom: 0px; right: 0px;width:100px;height:100px;"><a href='#top'>
<img border="0" src="gambar/top.png" width='50' height='50' title="Kembali ke atas" alt="animasi bergerak gif" /></a><small><center></div>
<div style="position: fixed; TOP: 0px; right: 10px;width:130px;height:160px;"><a href='login.html'>
<img border="0" src="gambar/c.png" width='40' height='40' title="Kembali ke login" alt="animasi bergerak gif" /></a><small><center></div><body background='gambar/yy.jpg'>
</body>
<EMBED SRC="MP3/A7x_Afterlife.swf" AUTOSTART="TRUE" LOOP="TRUE" WIDTH="1" HEIGHT="1" ALIGN="CENTER"></EMBED>
</html>
Langkah selanjutnya simpan dalam format HTML dan buka file dengan firefox atau sejenisnya, anda bisa menganti gambar-gambarnya sesuai yang anda inginkan, dan anda juga dapat menganti background dan animasi yang sesuai dengan anda.
Hasilnya akan seperti pada gambar 12 berikut:
Gambar 13. Artikel tulisan bergerak





















0 komentar:
Posting Komentar